Creating Custom Landings
Another exciting addition to our dashboard is the ability to upload custom landings. By providing the HTML code of your website, you can seamlessly associate it with any route within the dashboard and gain a view of your website's content and layout.
To utilize this functionality, just follow these steps:
Upload a Landing
First, prepare the HTML and CSS code of your webpage and compress it into a ZIP file. After this, navigate to the Landing Management page within the dashboard.
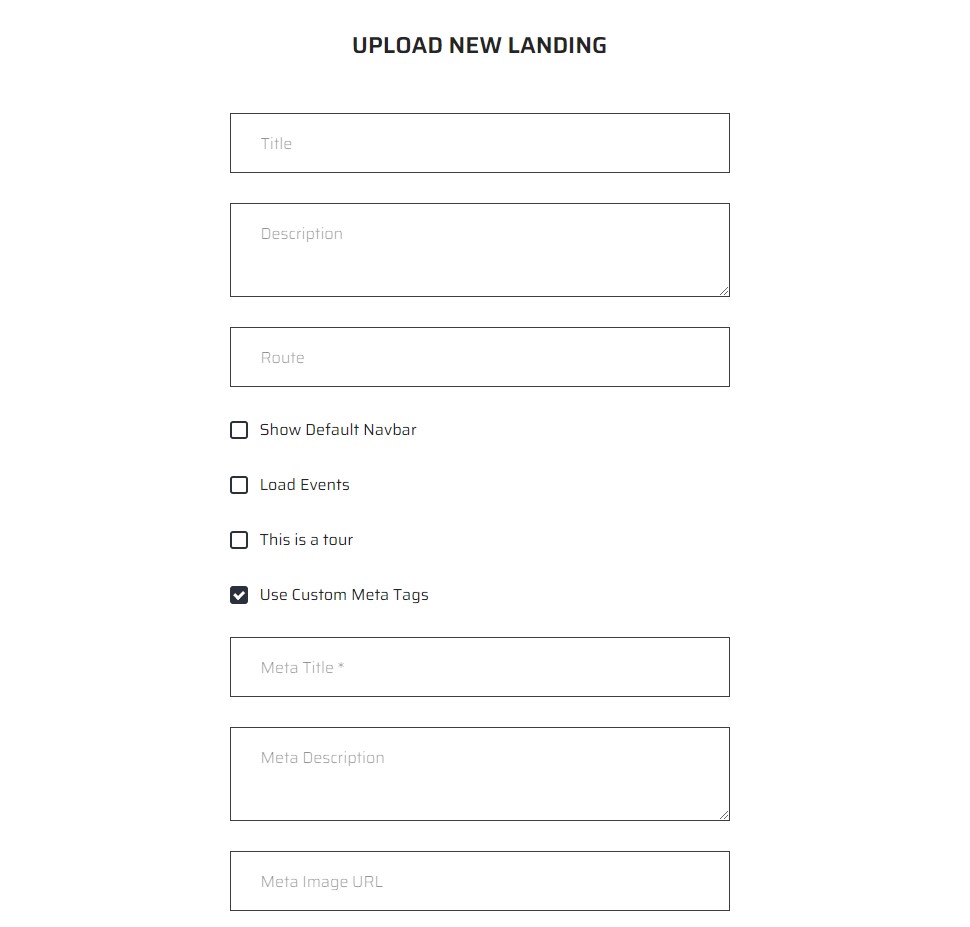
Once you're on the Landing Management page, locate and click the Upload button. In the new page, fill in the required information pertaining to your landing.

Title: Specify the title of your landing.
Description: Optionally, provide a description of the landing.
Route: Determine the location of the page within the dashboard by specifying the information that will follow this URL: https://mud.foundation/
Show Default Navbar: Display the default navigation bar of the dashboard.
Load events: If your landing is going to load the events from the dashboard in the landing using the classes specified for events, activate this option.
Use custom meta tags: Changes the SEO information of the landing, you can add a title, description and a image that will appear when you share the landing in social media.
Saving and Previewing
Once all the necessary details are entered, save your changes. You will be redirected to the Landing Management page, where you can preview your landing page within a designated test route.
Take advantage of this preview to assess your webpage's appearance and functionality prior to publishing.
Publication
When you are satisfied with the preview, click the button besides the more menu to publish your landing. Then, simply click the "view" option, and your landing page will be accessible via the chosen route within the dashboard.
Changing Home Page with Custom Landings
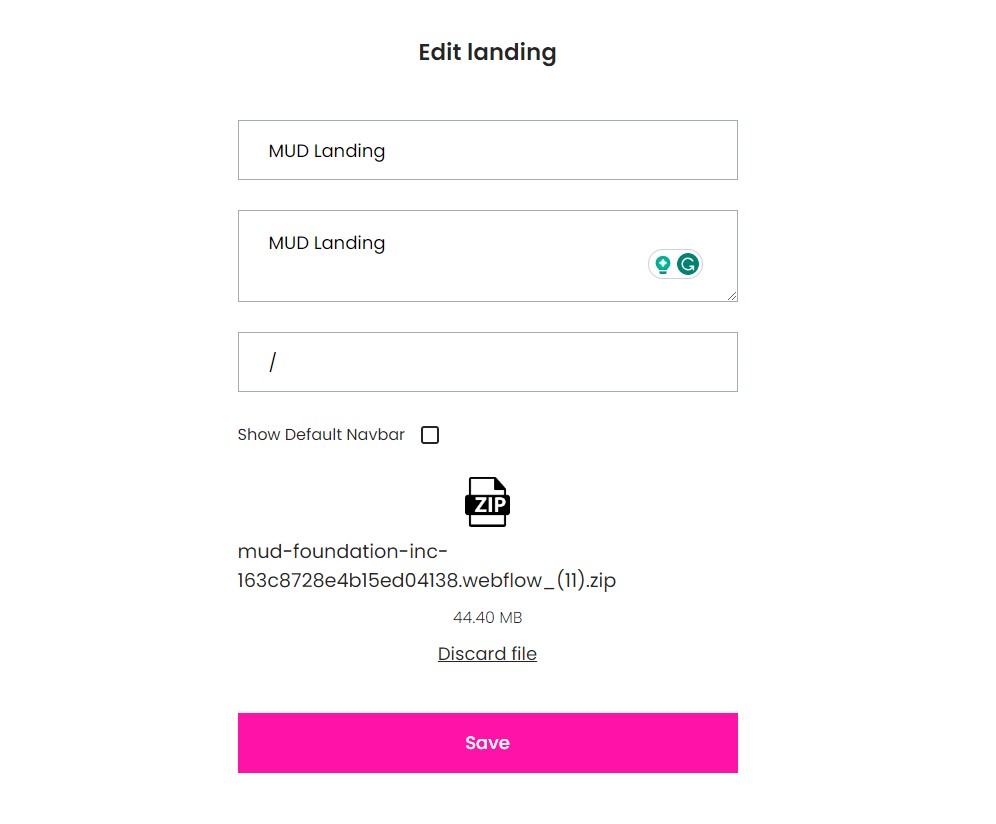
You can change the homepage of your dashboard by following the previous steps and simply determining a specific route for your new home page.
Dashboard Root
In this case, you want to place the landing page in the root of your site, so the route will simply be '/'.
Update the route input to reflect the new route:

By doing this, after publishing, your new landing page will become the homepage of your dashboard.