Interfaz de Usuario
El XR Editor proporciona una interfaz de usuario flexible que puedes personalizar según tus preferencias, facilitando el trabajo en el editor. Ofrecemos diseños predefinidos y opciones de paneles para adaptar tu UI.
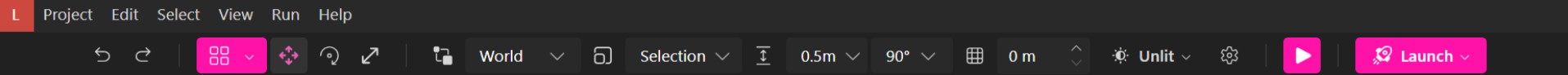
Toolbar

Dropdown Menus
La primera fila de dropdown menus ofrece diversas opciones para gestionar tu proyecto.
- Project: Incluye opciones para guardar, exportar y publicar tu proyecto.
Home: Te lleva a la página principal del XR Editor, donde se muestran todos tus proyectos.
Save Project: Guarda los cambios actuales en tu proyecto sin publicarlo.
Publish: Crea un Verse único para tu proyecto con una unique URL que permite la creación de portales.
Import Project: Permite importar un archivo .mud que contiene una escena preexistente y todos sus activos.
Export Project: Crea un archivo .mud que se puede importar en otra cuenta de XR Creator Studio. Útil para guardar versiones antiguas o compartir un proyecto.
- Edit: Este dropdown option permite deshacer o rehacer cambios en los proyectos.
Undo: Revierte cambios en el proyecto.
Redo: Reaplica cambios revertidos en el proyecto.
- Select: Selecciona elementos en la viewport.
Select all objects: Selecciona todos los objetos en la viewport.
Duplicate selection: Duplica todos los objetos seleccionados en la escena.
Focus selection: Acerca o enfoca la vista en el objeto seleccionado.
View: Utiliza este dropdown para abrir paneles cerrados como properties, assets, console, hierarchy panels o cambiar la disposición del editor.
Run: Inicia el play mode o revisa el estado de tu escena.
Start preview: Ejecuta tu script o visualiza la escena en la viewport como aparecería en el metaverse.
Health check: Evalúa el rendimiento de tu escena y muestra cómo se comportará una vez publicada.
- Help: Proporciona acceso a documentos de ayuda e información.
Tutorial: Un interactive tutorial que guía a través de los conceptos básicos del editor.
Keyboard and Mouse Control: Explica cómo funcionan los controles en el editor.
Get Support: Permite contactar al equipo de soporte si tienes problemas o preguntas.
Documentation: Enlace a información detallada sobre el XR editor.
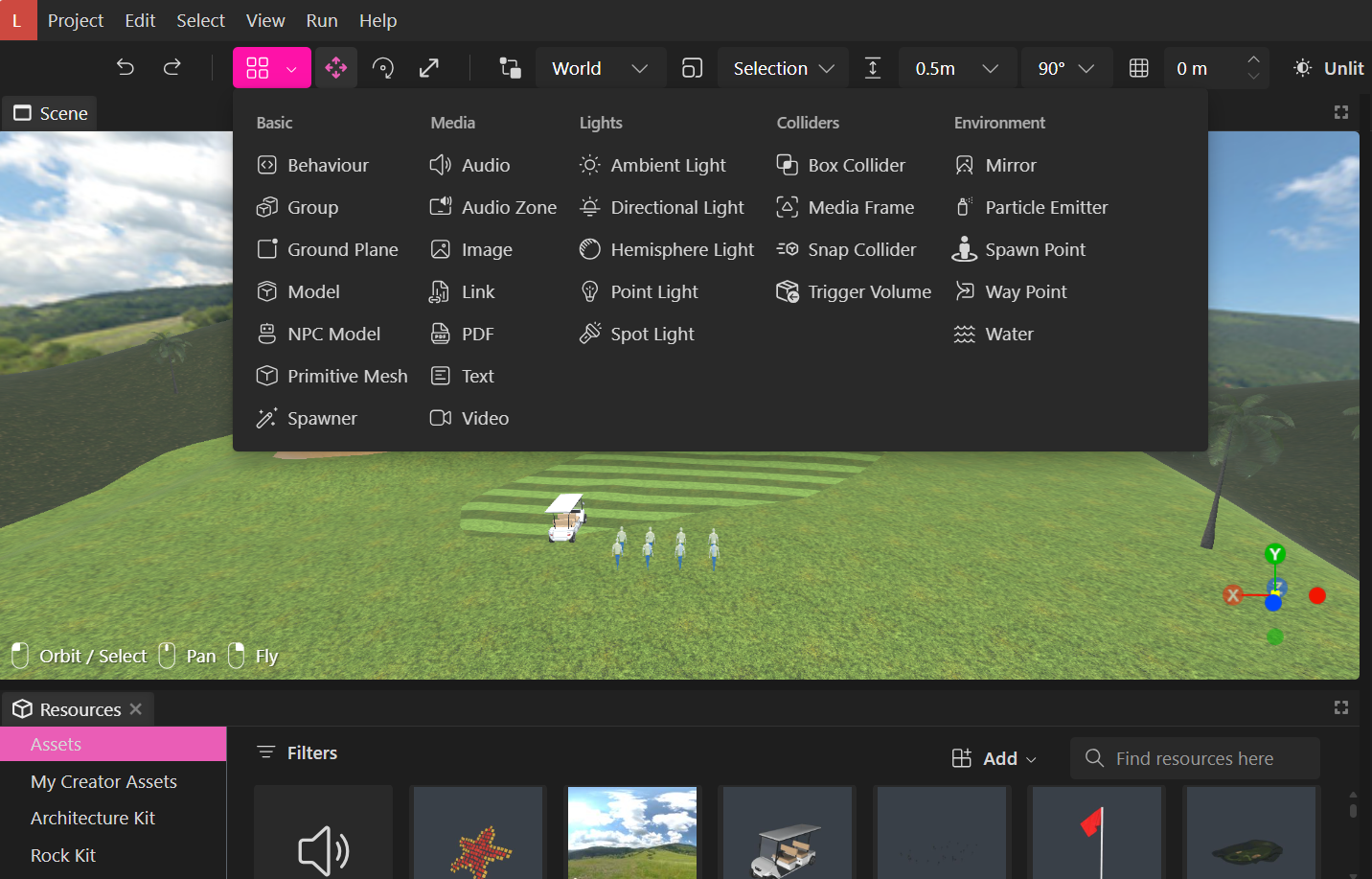
Elements
Los Elements son los bloques de construcción básicos en el XR Editor. Aquí encontrarás lights, media, colliders y más.

- Basic
Behaviour: Permite insertar custom code en el editor.
Group: Crea un grupo de objetos que se pueden mover o duplicar juntos.
Ground Plane: Genera un suelo plano que se extiende en la distancia.
Model: Agrega un 3D element a tu proyecto.
NPC Model: Agrega un 3D model con propiedades adicionales para NPCs.
Primitive Mesh: Agrega un bloque de construcción básico para objetos 3D.
Spawner: Crea un modelo interactivo que otros usuarios pueden copiar.
- Media
Audio: Permite cargar audio dinámicamente.
Audio Zone: Define un área 3D donde los parámetros de audio se modifican.
Image: Permite cargar images dinámicamente.
Link: Se puede usar para vincular a una room, scene o website.
PDF: Permite cargar archivos PDF dinámicamente.
Text: Crea un elemento de 3D text.
Video: Permite cargar videos dinámicamente.
- Lights
Ambient Light: Ilumina todos los objetos en la viewport.
Directional Light: Ilumina la escena en una sola dirección.
Hemisphere Light: Ilumina la escena desde arriba.
Point Light: Emite luz en todas las direcciones desde un punto.
Spot Light: Ilumina dentro de un cone.
- Colliders
Box Collider: Crea una caja invisible que los objetos no pueden atravesar.
Media Frame: Agrega un marco donde se pueden posicionar objetos de media.
Nav Mesh: Define áreas caminables en la escena publicada.
Snap Colliders: Capa invisible para adherir objetos en la escena.
Trigger Volume: Configura acciones en un target object al entrar o salir.
- Environment
Mirror: Renderiza un plane mirror que refleja objetos 3D.
Particle Emitter: Crea particles en la escena.
Skybox: Genera un cielo alrededor de la escena.
Spawn Point: Punto donde aparecerán los usuarios al ingresar a la escena.
Way Point: Crea un punto para teleport a los usuarios.
Water: Renderiza una superficie de agua.
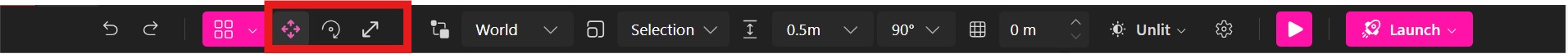
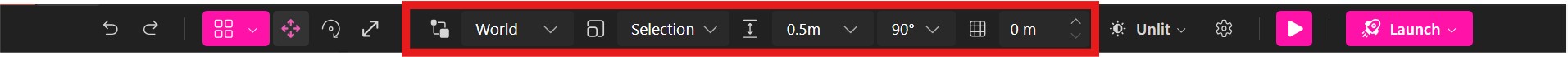
Transformation Tools

Translate [T]: Mueve objetos en los ejes X, Y o Z.
Rotate [R]: Rota objetos en los ejes X, Y o Z.
Scale [Y]: Aumenta o disminuye el tamaño del objeto.
Grid Tools

Toggle Transform Space [Z]: Alterna entre el sistema de coordenadas del World XYZ y el Object’s XYZ.
Transform Pivot [X]: Cambia cómo se calcula el pivot de un objeto.
Toggle Snap mode [C]: Activa o desactiva el snapping mode.
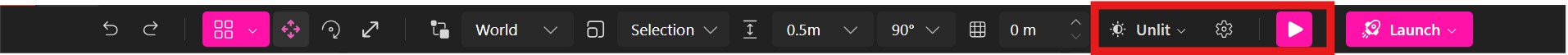
Rendering

Render mode: Controla la visualización de los elements en la viewport.
Viewport Overlays: Muestra guías, estadísticas y ejes.
Play Mode: Permite previsualizar scripts y comportamientos dinámicos.
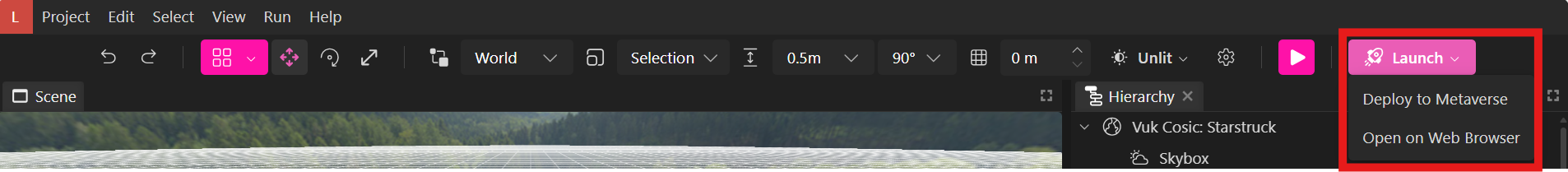
Launch

Presiona este botón para desplegar tu proyecto en el metaverse.
Hierarchy Panel
Muestra los objetos en la escena y permite organizarlos.
Properties Panel
Muestra y permite modificar properties de los objetos seleccionados.
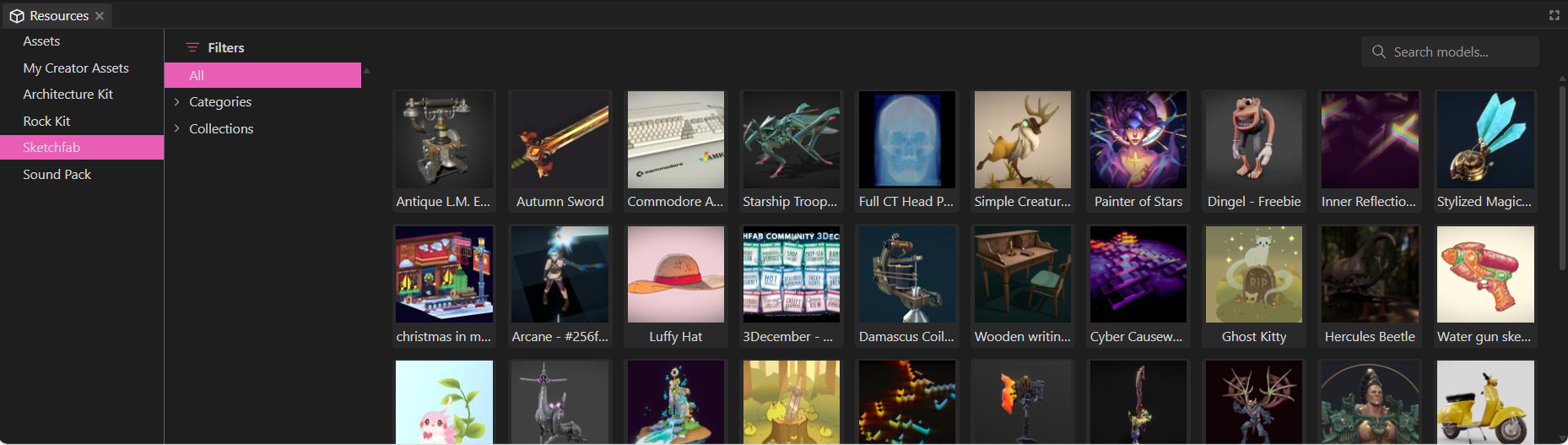
Resources Panel
Permite agregar assets a la escena.